Bien des articles sur Internet proposent d’appliquer des transparences à des objets en utilisant les filtres.
L’inconvénient de ces filtres c’est que l’effet est appliqué sur tous les enfants de l’objet, rendant ainsi ces objets moins visibles.
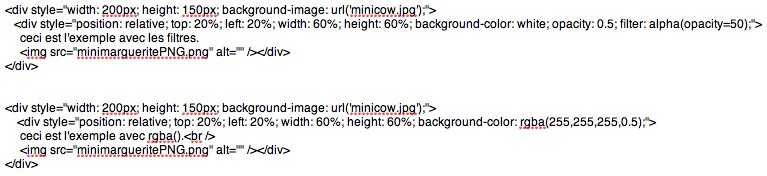
Avec le style, exemple ci-dessous, le fond blanc est alors opaque à 50%. Mais inconvénient c’est que tous les enfants aussi.
Utilisez alors plutôt le “rgba”, qui ne s’applique qu’à l’objet.
La couleur blanche (255 partout) est opaque à 50% (0.5). Et seulement sur l’objet. CQFD
 SynerGeek.fr Informatique & Veille Technologique
SynerGeek.fr Informatique & Veille Technologique




très sympa cette astuce ^^
merci