Google Web Toolkit – Présentation de la démo
Ce document explique
Afin de préparer la diffusion d’un guide de démarrage pour le Web Toolkit de Google, je vous invite à essayer une petite application web qui a été créée avec ce dernier en très peu de temps (une fois que vous aurez pris en main l’outil, vous vous en rendrez compte.
Présentation de l’application
Cette application toute simple vise à montrer la puissance du web toolkit pour créer des applications avec une forte interactivité avec l’utilisateur. Tout est fait en javascript et la page HTML de base n’est jamais rechargée. Les données sont gérées en local
Le serveur
L’application ne contient aucune interaction avec le serveur, le serveur web utilisé est donc parmis les plus basique (il s’agit de mon ftp de chez free).
Le navigateur web
Le web toolkit permet d’avoir une application compatible avec tous les navigateurs, il se charge tout seul d’adapter le code selon le navigateur web utilisé.
Le but de l’application
Elle permet de créer des données, un peu comme sur le modèle d’une base de données (en très simpliste).
L’utilisateur peut créer des instances qui contiennent des champs puis ajouter des données. Les champs peuvent être liés entre eux.
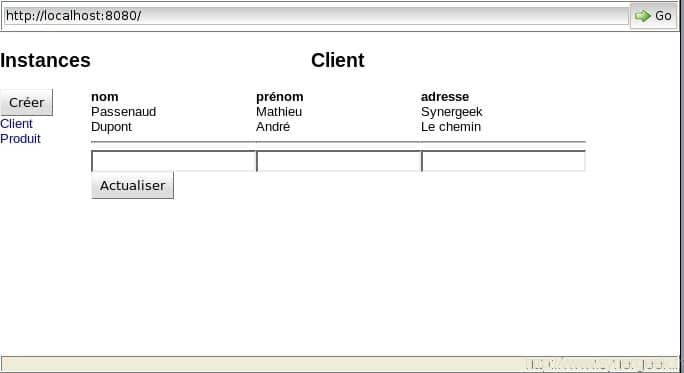
L’écran principal
Il se divise en deux parties :
– la partie de gauche contient toutes les instances créées
– la partie de droite permet d’ajouter des données à une instance

En premier lieu vous devrez créer au moins une instance. En cliquant sur l’instance (à gauche), vous aurez la structure et les données affichées.
Vous pourrez insérer des lignes de données dans la “table”.
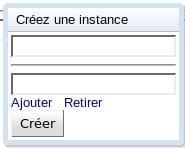
Créer une instance
Elle doit comporter un nom et au moins un champ.

Pour valider la création, cliquez sur le bouton “Créer”.
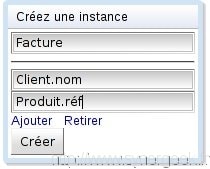
Lier des champs
Créez une instance, puis pour lier un des champ avec un autre champ d’une autre instance, donnez-lui simplement le nom “instance.champ”.
Dans les données, une liste déroulante avec les valeurs contenues dans le champ lié apparaitera à la place d’une zone de texte
Exemple :


 SynerGeek.fr Informatique & Veille Technologique
SynerGeek.fr Informatique & Veille Technologique