Comment réaliser une image cliquable sur un site internet, le tout en HTML et sans avoir recours à un code complexe. On défini dans différentes zones sur une image sur lesquelles on place un lien hypertexte classique.
Dans l’exemple, je vais adapter un graphe au format JPEG pour pouvoir avoir un lien sur chacun des noeuds.
Pré-requis
Avoir le logiciel libre Gimp d’installé. Dans l’exemple, je me suis basé sur Gimp dans sa version pour Windows :http://www.gimp.org/downloads/
Références
http://enacit1.epfl.ch/exercices_html/ex_imagemaps.html
http://docs.gimp.org/2.6/fr/plug-in-imagemap.html
Création de la map
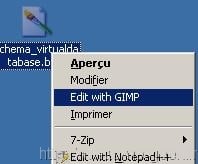
Pour commencer, ouvrez l’image avec Gimp (clic droit, Edit with Gimp)

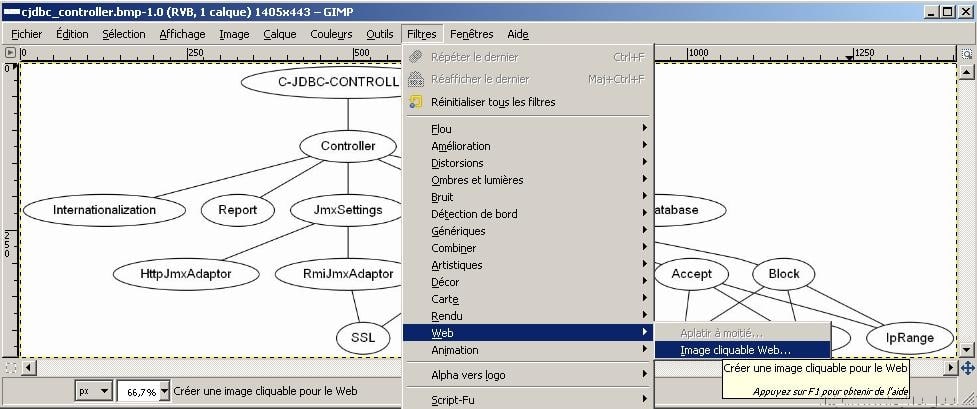
Une fois l’image ouverte, sélectionnez Filtre, Web puis Image cliquable Web

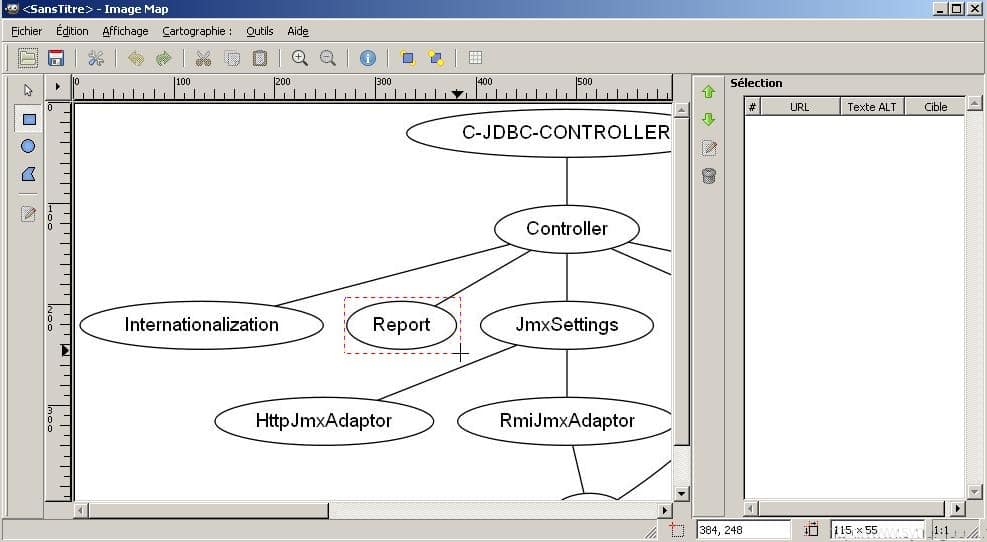
Nous nous retrouvons alors avec une nouvelle fenêtre qui contient l’image ainsi qu’une zone qui vous indiquera toutes les zones que vous avez déjà définies.
Pour créer une nouvelle zone, utilisez un des outils de sélection sur la gauche puis tracez simplement votre zone (un clic pour le début, glisser puis un clic pour la fin).

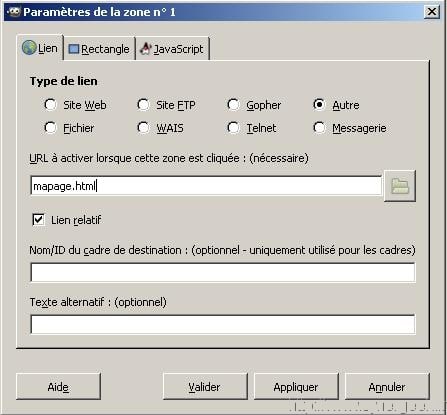
Dans la fenêtre qui apparaît, entrez la cible du lien (et éventuellement le cadre et le texte alternatif).
Vous pouvez remarquer la présence de deux autres onglets, un pour modifier l’emplacement de votre cadre et un autre pour définir des éléments javascript.

Une fois terminé, sauvegardez votre travail. Il sera enregistré sous forme d’un fichier .map qui est rien d’autre qu’un fichier texte.
Intégration de la map dans une page
Directement dans le code source HTML, copiez/collez le contenu du fichier .map généré par Gimp entre les balises body, à l’emplacement exact que vous souhaitez. Il contient à la fois l’image et le mapping.
Exemple :
<img src="schema_virtualdatabase.bmp" width="9727" height="635" border="0" usemap="#map" /> <map name="map"> <!-- #$-:Image map file created by GIMP Image Map plug-in --> <!-- #$-:GIMP Image Map plug-in by Maurits Rijk --> <!-- #$-:Please do not edit lines starting with "#$" --> <!-- #$VERSION:2.3 --> <!-- #$AUTHOR:Administrateur --> <area shape="rect" coords="656,8,788,50" target="bas" href="dtd.php?id=cjdbc" /> <area shape="rect" coords="619,102,819,148" target="bas" href="dtd.php?id=virtualdatabase" /> <area shape="rect" coords="141,201,283,239" target="bas" href="dtd.php?id=distribution" /> <area shape="rect" coords="383,201,514,244" target="bas" href="dtd.php?id=monitoring" /> <area shape="rect" coords="553,201,658,241" target="bas" href="dtd.php?id=backup" /> <area shape="rect" coords="698,199,976,242" href="dtd.php?id=authentificationmanager" />
Prenez bien garde à nommer correctement vos maps dans l’attribut “name” si vous en avez plusieurs dans la même page.
 SynerGeek.fr Informatique & Veille Technologique
SynerGeek.fr Informatique & Veille Technologique



Bonjour
j’ai réussi à faire des zones cliquables, mais le problème est qu’une fois en place les zones sont décalées… vers la droite et le bas. Donc la zone cliquable n’est pas celle que j’ai renseigné. Je ne comprends pas pourquoi un tel décalage.
Si vous avez une idée,…
Christophe
Bonjour,
Voilà la solution :
Ajouter du Jquery :
voir ici https://github.com/stowball/jQuery-rwdImageMaps et ça marche nickel !
Merci, simple et très pratique.
Cependant, pour revenir sur mon travail (par exemple si je modifie un peu mon jpeg), j’enregistre le .map, or Gimp ne sait pas le rouvrir.
Y aurait-il un moyen ?
J’ai un petit souci avec Gimp: je n’arrive pas à aller jusqu’au bout;
je m’explique: pas de pb pour les créations de plrs zones et les liens correspondants
par contre il doit me manquer une étape ….
car je ne comprends pas très bien comment ça fonctionne ….
je suppose que l’image originale jpg doit être en place sur le serveur et que map est une couche qui se superpose ….
Est-ce que tu pourrais donner un peu plus de détails pour la publication sur un site ?
Merci d’avance
Bonjour,
peux t on faire une image cliquable vers une autre image cliquable qui permettait un retour vers la première image cliquable?
Merci
Bonjour,
en regardant dans le code source de la page, il s’agit bien d’une image map combinée à un script en javascript qui réagit au passage de la souris (dans chaque balise area, on retrouve toujours quelque chose du style : “onmouseover=”change_image(16)” onmouseout=”hide_image(16)” “).
Merci pour tout le monde c’est vraiment interessant , en fait moi j’utilise dreamweaver .
je voudrais poser une question: est-ce que y a une explication concernant les zones réactive comme celles de site : http://www.leboncoin.com.?
merci tout le monde et @+
Je voulais juste vous signaler que le lien de téléchargement de GIMP dans le tuto “image map” que vous publiez à l’adresse https://www.synergeek.fr/2009/05/une-image-map-en-html-sous-gimp/ est erroné: le bon lien est http://gimp.org/downloads/
Très interessant… Ce serait abusé de demander la même chose sous Photoshop ? :8